[Lottie] Nuxt.js에서 lottie-web 사용하기
오늘은 Nuxt3에서 'Lottie'라는 라이브러리를 사용해보려고 한다.
🔮 Lottie
Airbnb에서 만든 애니메이션 라이브러리로, JSON 기반의 애니메이션 파일이다. 벡터 기반의 애니메이션을 JSON 파일로 변환해 주기 때문에 GIF특유의 버벅거림 없이 부드러운 애니메이션을 구현할 수 있으며 용량이 적고, 크기를 조정해도 해상도가 낮아지지 않는 특징이 있다.
Lottie 애니메이션은 무엇일까요? - 로티파일즈
Lottie는 JSON 기반의 애니메이션 포맷으로, 어느 기기와 플랫폼에서든 사용할 수 있습니다. LottieFiles을 통해 Lottie 애니메이션을 생성하고 편집하고 테스트할 수 있으며, 다른 사람과 협업하고 전
lottiefiles.com
🔮 Lottie 다운로드

우선 원하는 애니메이션을 선택후, Download 버튼을 클릭하면 새로운 페이지가 뜨게 된다.

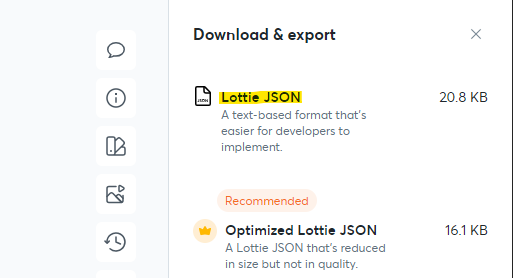
선택한 애니메이션이 맞는지 확인해주고, Lottie JSON을 클릭하면

이렇게 JSON 파일로 애니메이션이 다운받아진다!
이 파일을 root 경로에 assets/lottie 폴더를 만들어 넣어주었다. Nuxt3는 설치 후에 assets, components, pages 등등의 폴더가 생성되지 않기 때문에 직접 생성해주어야 한다.

🔮 Lottie 설치하기
터미널을 열고 아래 명령어를 입력해 준다!
npm install lottie-web@latest --save

설치가 완료된 것을 볼 수 있다.
🔮 브라우저에 띄우기

lottie 애니메이션을 띄우기 위한 컴포넌트를 생성해준다.
<template>
<main class="h-[50%] text-center">
<div ref="container" class="relative w-full h-full left-0 top-0"></div>
</main>
</template>
<script setup>
import { onMounted, ref} from 'vue';
import lottie from 'lottie-web';
import animationData from 'assets/lottie/file.json';
const container = ref(null);
onMounted(() => {
lottie.loadAnimation({
container: container.value,
renderer: 'svg',
loop: true,
autoplay: false,
animationData,
});
});
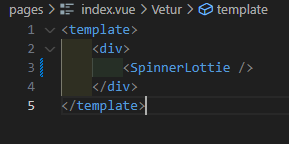
</script>그 안에 애니메이션을 띄우기 위한 설정들을 작성해주고 index.vue에 컴포넌트를 불러주고 페이지를 열면!


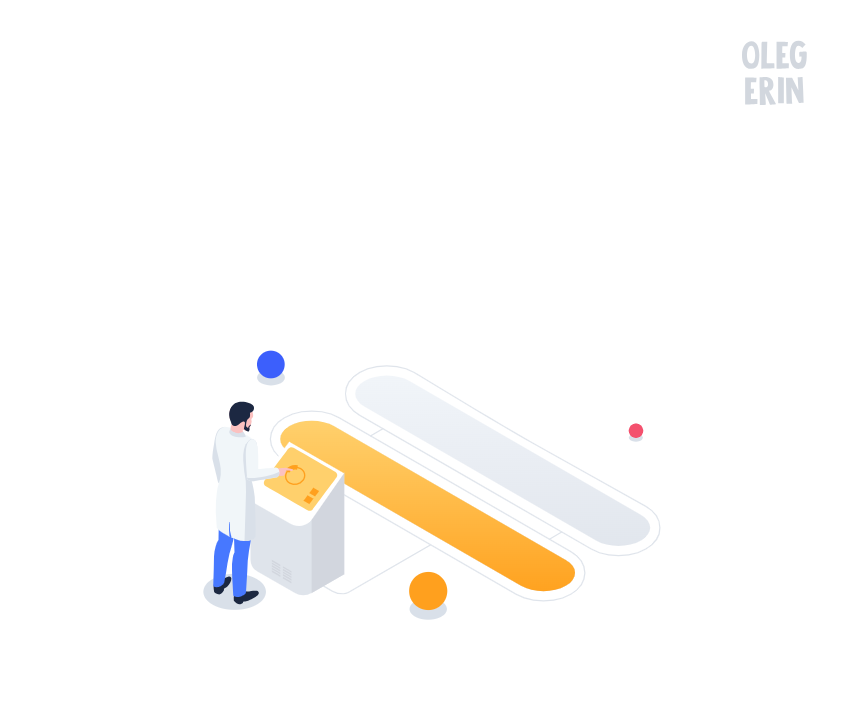
이렇게 잘 띄워진 걸 확인 할 수 있다 ㅎㅎ